We’re living in pretty eventful times for React versions. Late December 2018 saw the release of version 16.7 which included an important performance bugfix for “React.lazy”. But, no other API (application programming interface) changes were delivered.
For that reason, I’m doing a deep dive into React version 16.6, released in October 2018, just a few days before React Day in Berlin.
As a developer attending a conference, I expect to get practical and technical content as well as network with other developers dealing with the same challenges as me. Fortunately for me, React Day Berlin jam packed immersive learning and networking experience for frontend engineers working with different React versions into a one-day event. I managed to make new friends, share knowledge and learn new things about React that I could immediately put into practice.
If you have the chance to join communities’ events, try to benefit from the inspirational presentations, workshops, networking, and parties. Thus, you’ll make friends and new opportunities may be knocking on your door.
As I stood there, sharing the room with some of the most fascinating developers’ minds in the world I let myself be inspired and made my decision there. I can now (officially) call myself a React aficionado, eager to tinker and test out any new features. So, once they were released, I did just that – and I’m going to lay it all out for you now. The good and the bad.
React version 16.6 is a minor release with major features focused on performance optimization. The main new features are:
React versions
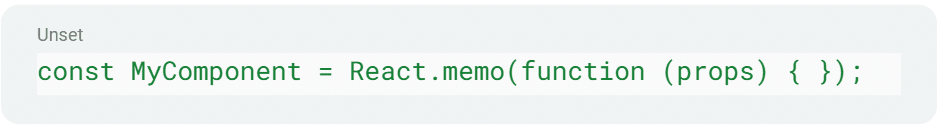
React.memo()
Function components are convenient when you don’t need to manage state but the lack of lifecycle methods especially shouldComponentUpdate, means that your component is always going to re-render.
Similar to React.PureComponent, React.memo() is a higher order component that allows you to skip re-renders when props doesn’t change:

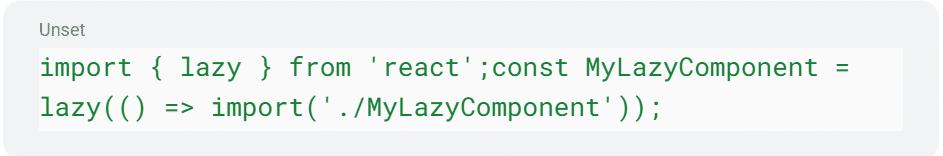
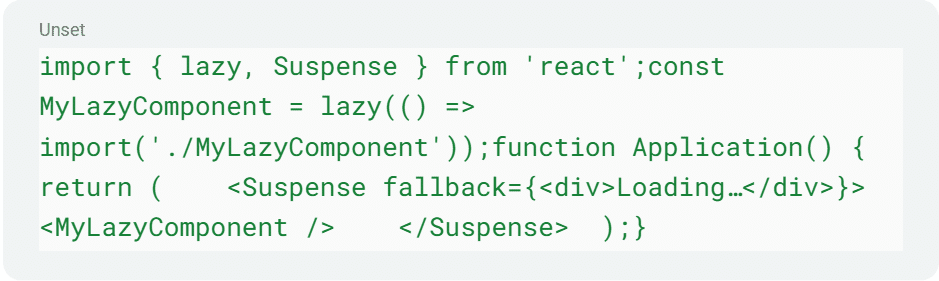
React.lazy()
As your application grows in functionality, the bundle size also grows in size and sometimes, being lazy is a smart choice. React.lazy() feature allows you to load your components on demand, aka lazy loading.

React.lazy() can be combined with Suspense, that will display a fallback component while the dynamic component is being loaded.

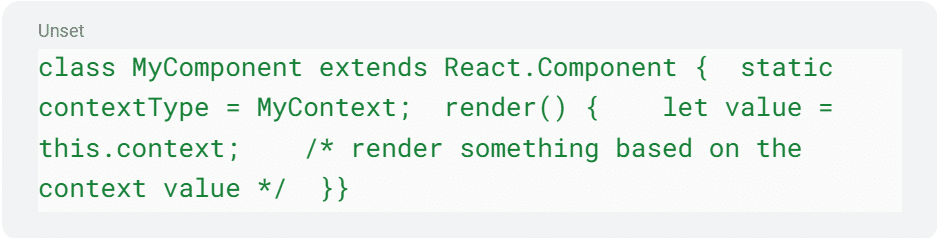
static contextType()
React Context allows for parent components to pass data to their children, no matter how deep the component tree is. Usually, this is the use case for using Redux or Flux, but when you don’t need complex data management, React Context is a good choice.
Starting with React version 16.6 is easier to consume the context value anywhere within class components:

You can reference the context in any of the lifecycle methods including the render function.
Keep in mind, this method only allows you to consume one context.
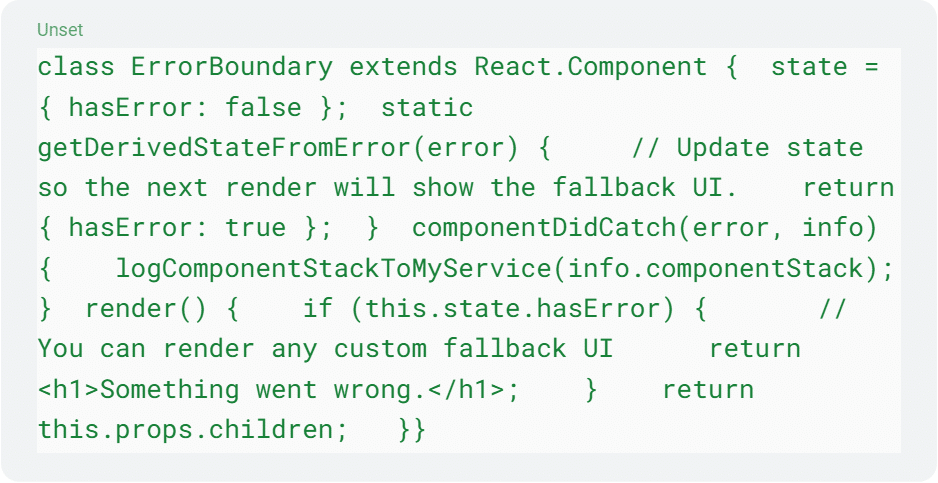
static getDerivedStateFromError()
Error boundaries were introduced in React version 16.3 and allow us to catch errors in our components and prevent the application from crashing.
React 16.6 introduced a new lifecycle method called getDerivedStateFromError. This method is invoked after an error has been thrown by a descendant component. It receives the error that was thrown as a parameter and should return a value to update the state providing a method to handle the error.
componentDidCatch should be used for side-effects like logging errors.

If you’d like an in-depth exploration of these features, check out this video from React Day Berlin.
React Hooks
At React Day Berlin, the coding community celebrated the introduction of an awesome feature called Hooks! Although still in its testing phase, we discussed this functionality at length.
Currently, there are some problems with the way we write React components. Our components are simple and short in the beginning, but finished with huge components – complicated logic spread around the constructor, methods and within the lifecycle methods. Another problem is the lack of states in functional components. If we want to use React features like context, states & lifecycle methods we need to convert a functional component into a class component.
Hooks are designed to fix these issues by adding the option to use state, context & lifecycle methods in a functional component. This means we’ll no longer be forced to create class components and we can avoid the boilerplate code we have to write when using classes. Also, React Hooks are a good alternative to reuse some logic that comes with a much easier to understand syntax and logic flow.
So, why do I love React so much?
As a front-end developer, I love trying new things: frameworks, libraries – anything to make my job more efficient deserves my attention. I’ve created several projects using Angular and was quite happy with it, but Angular is a full-blown framework. It takes care of everything – HTTP, code structure, application architecture, so we are forced color inside their proverbial coding lines.
In contrast, React allows freedom. It comes with a different approach and philosophy to creating front-end. I prefer solutions where I can pick and choose the libraries that best fit the requirements of my app.
I love React because of its community. There is no shortage on tutorials for how to learn using it, write components, how to route, etc.
The React ecosystem is focused on developer experience and productivity. The community has created an impressive number of tools that help everyone write better code. Redux, React Router & Immutable.js are just a few examples.
My list of reasons behind choosing React for front-end can go on, but these are the main behind my choice to use this library.
Are you a React fan! Prove it, tell us why you like React!